Дизайн сайта html css - Как сверстать шаблон сайта из PSD в HTML и CSS

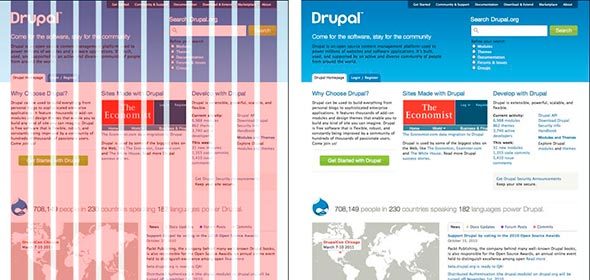
Что такое Pixel Perfect вёрстка и зачем она нужна
Конечно, не обязательно знать, как сверстать шаблон из psd. Но эти знания могут пригодиться любому владельцу сайта. Всякое бывает в жизни!










Бесплатные курсы по it-профессиям на FreeTutorials. Отрисовывать дизайн принято в программе Photoshop. Готовый макет сохраняется в файл формата. Устанавливаем начальные параметры. На практике продумать дизайн с точностью до пикселя практически невозможно — в процессе вёрстки обязательно нужно будет что-то поменять, переместить, переделать. Поэтому размеры можно задавать приблизительные, причём ширину и высоту документа желательно указывать заведомо больше планируемых размеров сайта, чтобы в макете точно уместились все элементы.
- Строка навигации
- Хороший сайт — это результат совместных усилий команды специалистов.
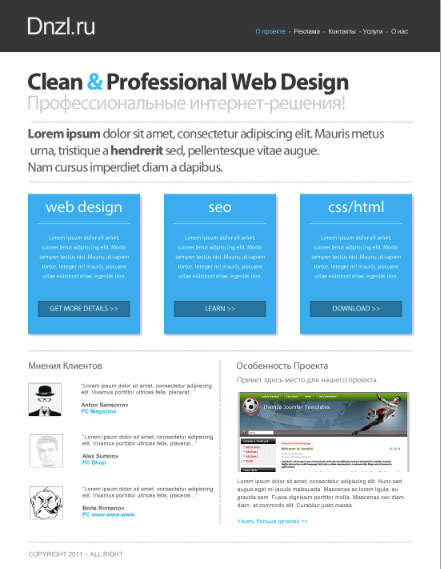
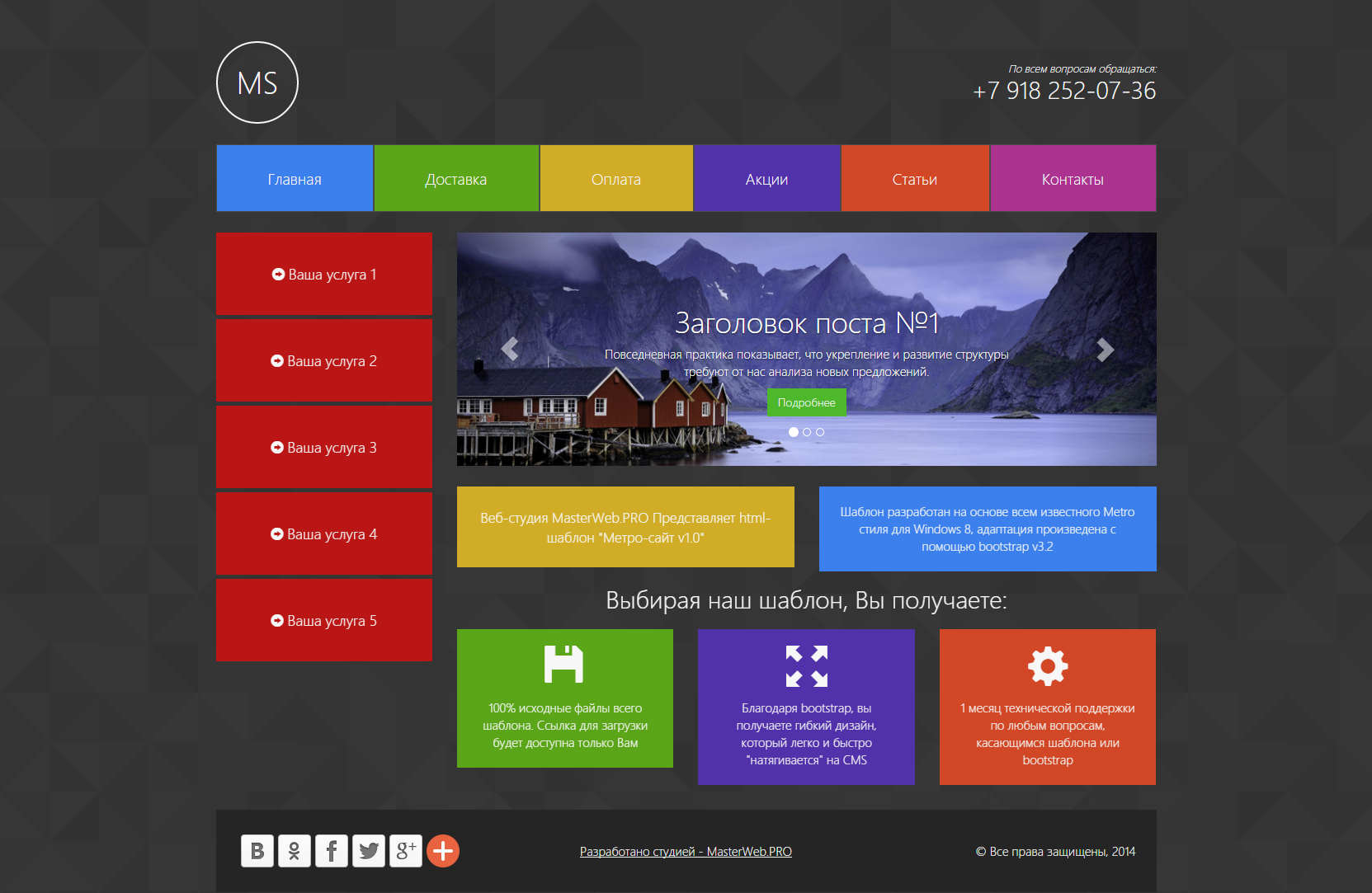
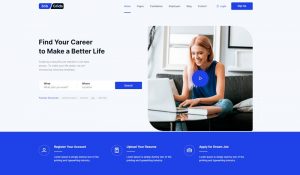
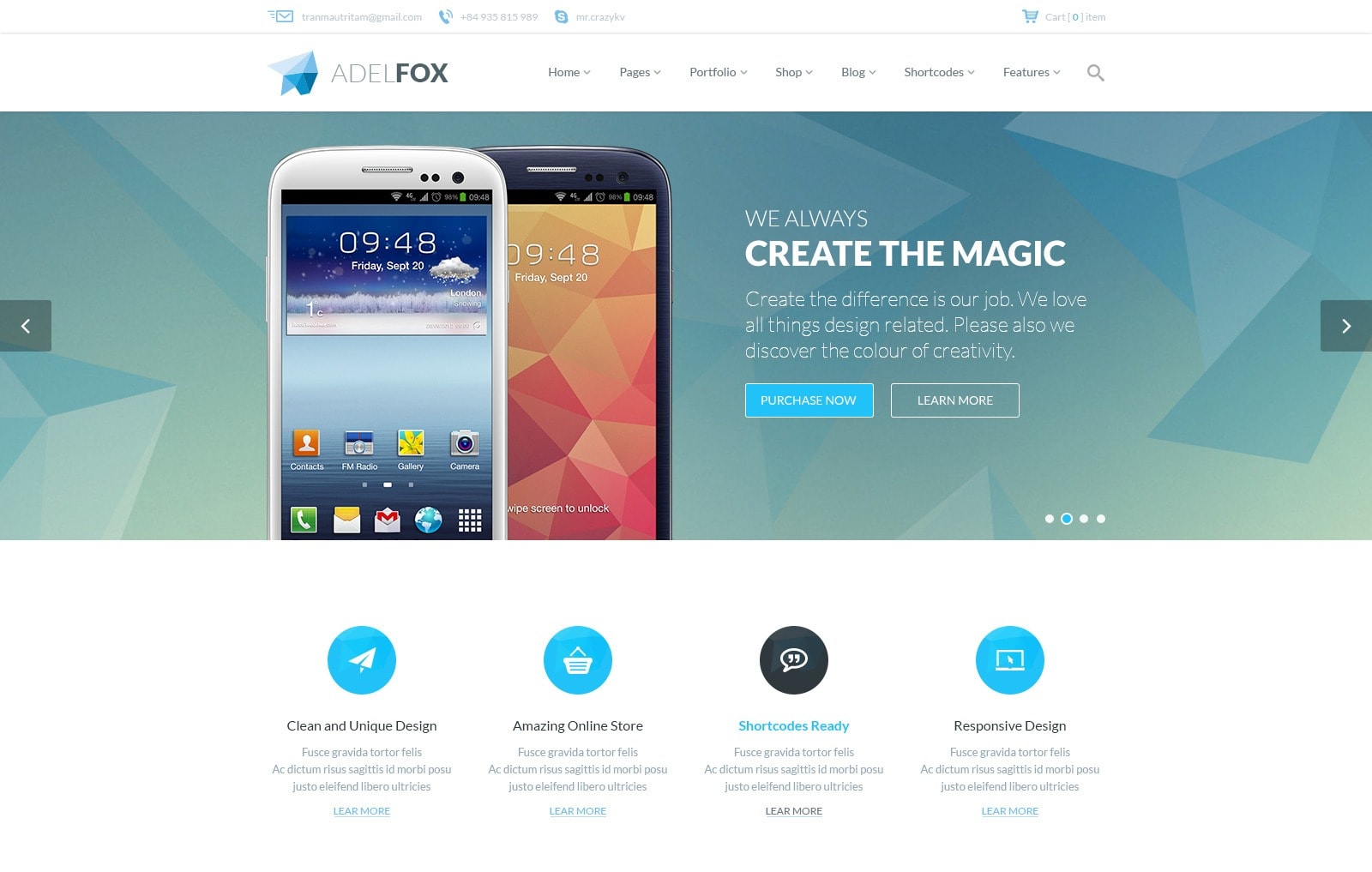
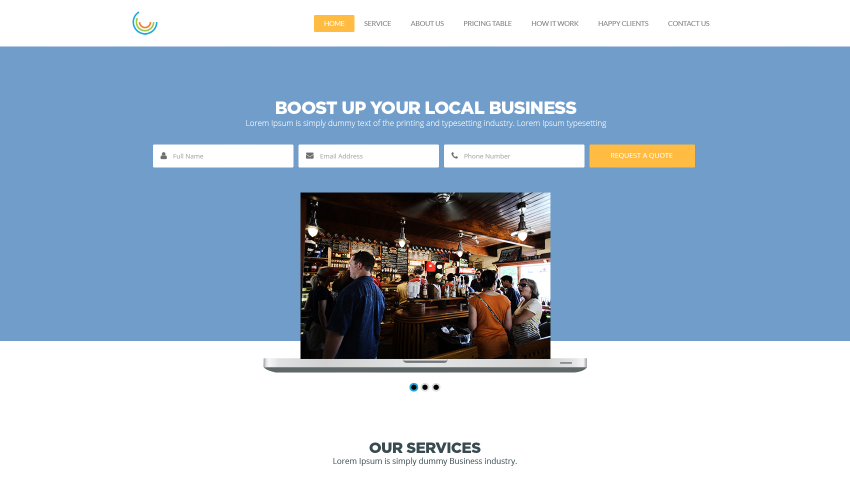
- Бесплатный, адаптивный шаблон в стиле clean дизайна.
- Бесплатные курсы по it-профессиям на FreeTutorials.










Один из основных элементов HTML-разметки — тег. Он используется для отображения изображений на странице и имеет атрибуты, которые позволяют указывать путь к изображению, его размеры и другие параметры. После разбора макета в формате PSD и подготовки всех необходимых изображений, можно приступить к созданию CSS-стилей для макета.









Похожие статьи
- Шаблон балерина своими руками - Как сделать балерину из бумаги по шаблонам своими руками
- Модна каста магазин одягу - Отзывы о - сайт модной одежды со скидками
- Жилет школьная шить - Выкройки для детей, детская мода - Карта сайта
- Банка счастья своими руками шаблоны - Банка с пожеланиями ко дню Всех Влюбленных 14 февраля, как